记一次渗透过程中的Web逆向,纯干货!!!
0x01 初探网站
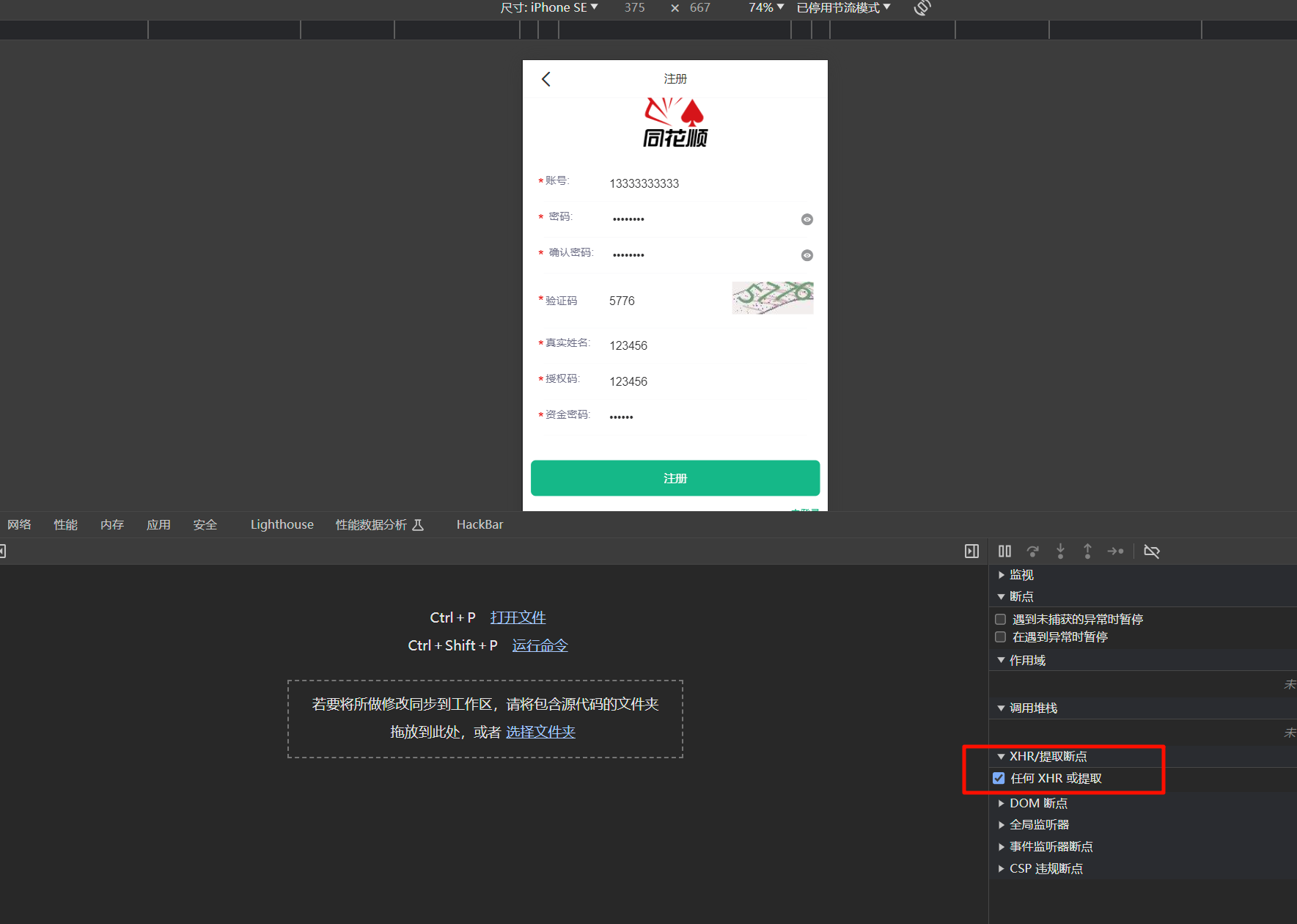
网站截图如下:

目前没有账号密码,需要登录才能进一步渗透,那就注册一个,结果发现注册要授权码,还要验证码,沃日!!!

0x02 请求参数分析
一看这请求加密地死死的,头部中还有一些自定义参数,看着头疼
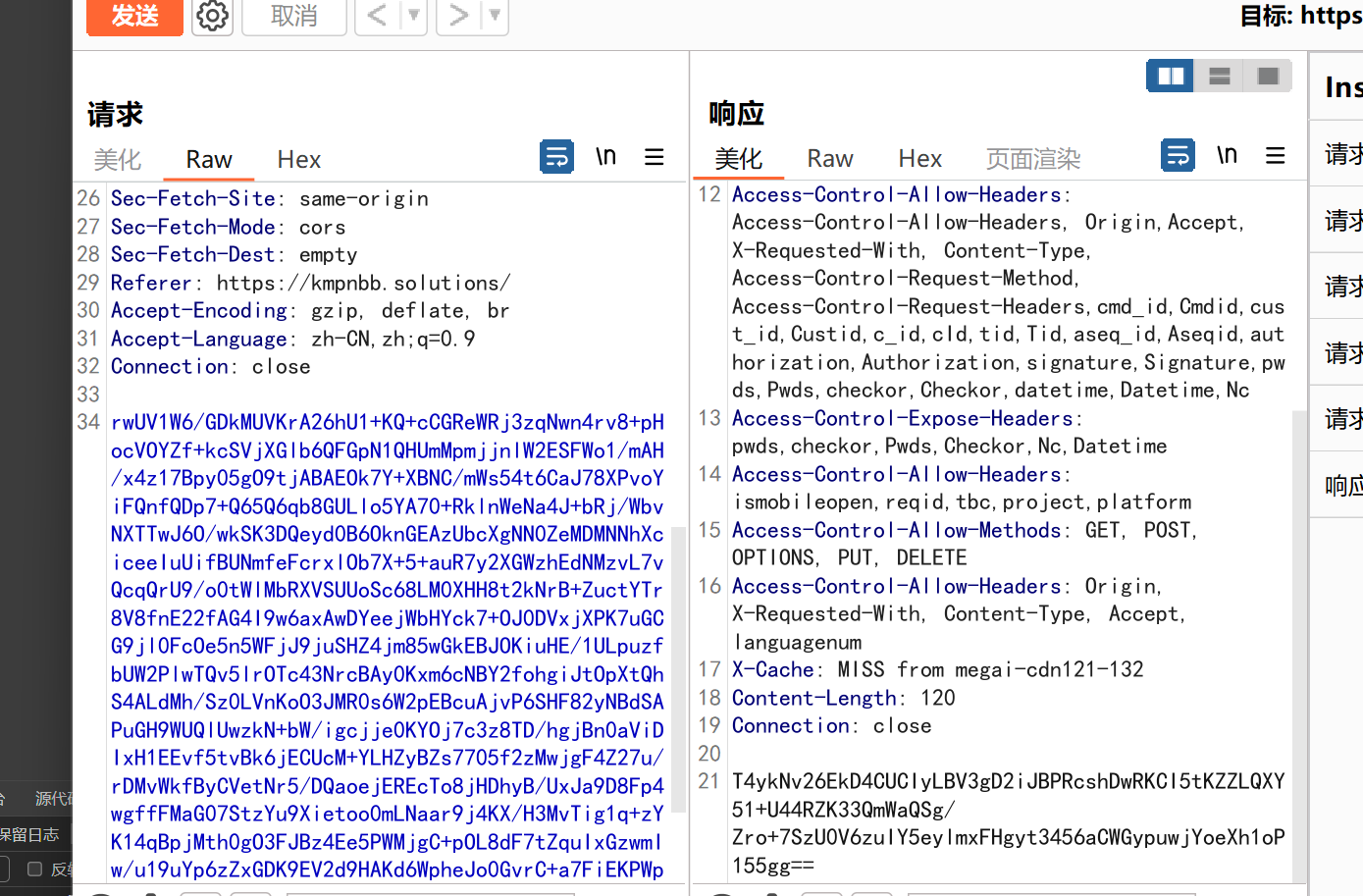
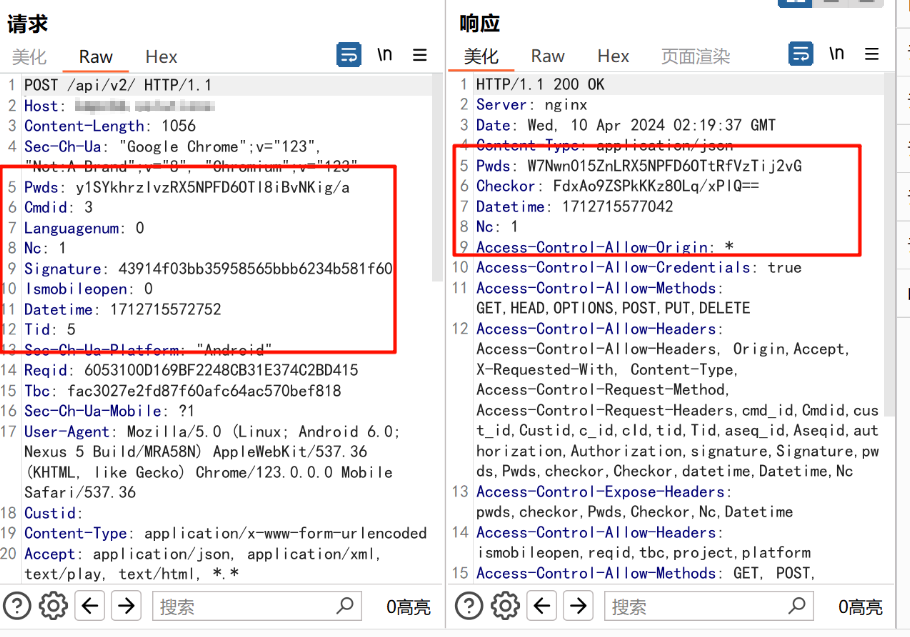
加密请求和响应:

自定义头部参数:

0x03 浏览器调试JS
请求加密过程
打上任何XOR或提取的断点,点击注册:


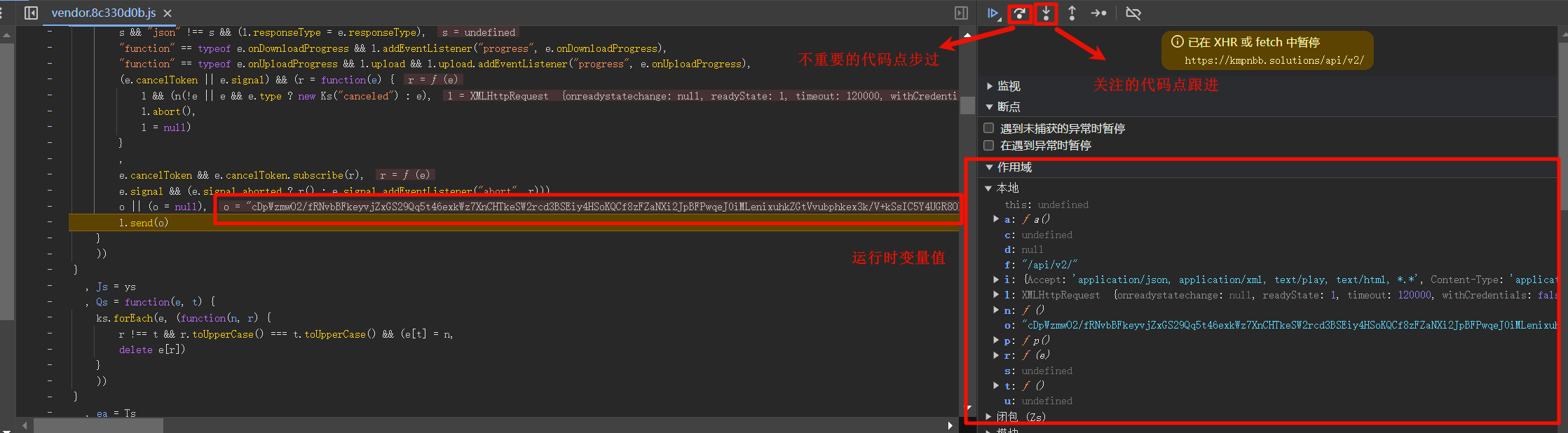
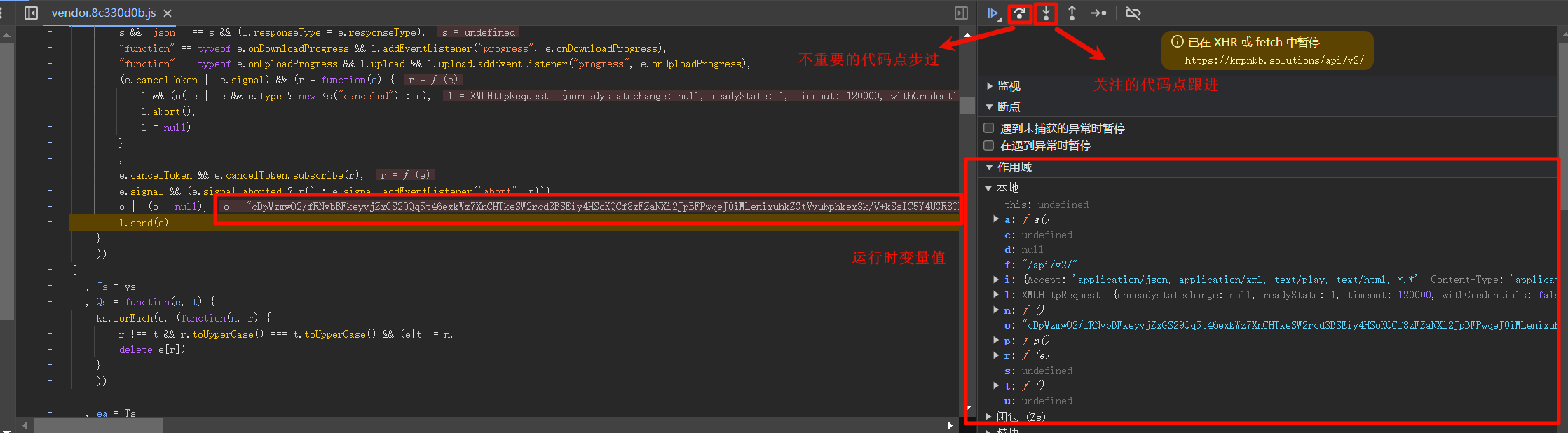
先一直步过,一边观察JS代码和变量值,寻找加密和解密相关的地方。数次步过后,找到一处关键点,如下:

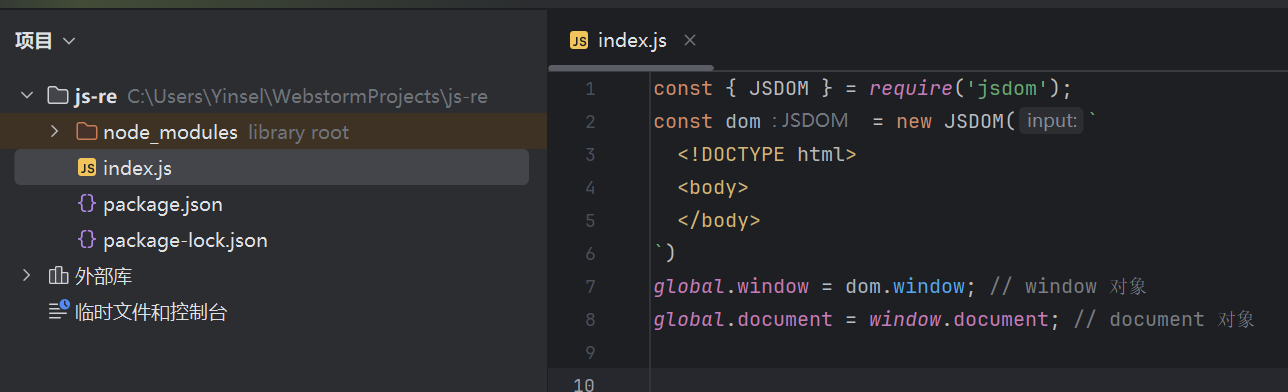
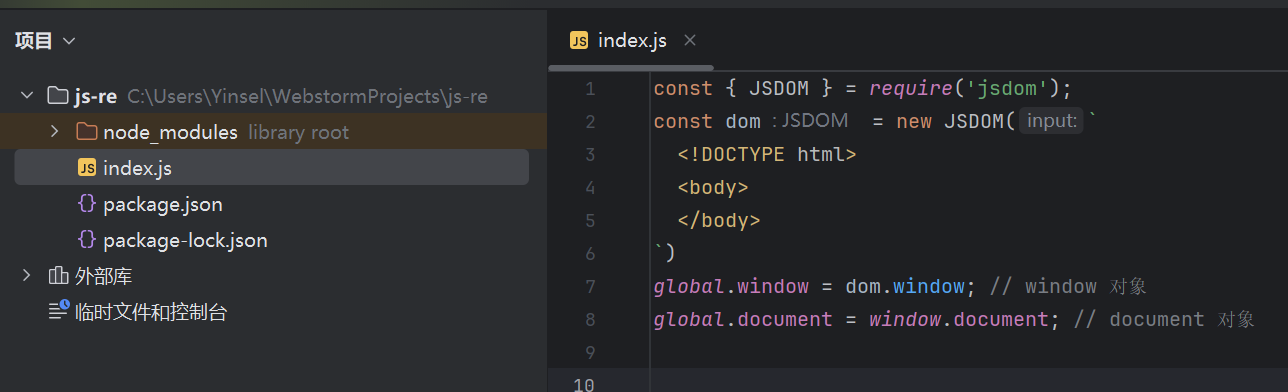
接着打开WebStorm,新建一个nodejs项目,打开终端安装jsdom模拟简单的浏览器环境,避免部分复制过去的代码报错:
npm install jsdom

前端的加密一般都会采用知名的加密库,最常用的就是CryptoJS和JSEncrypt,分别搜索下关键词,确实使用了CryptoJS:

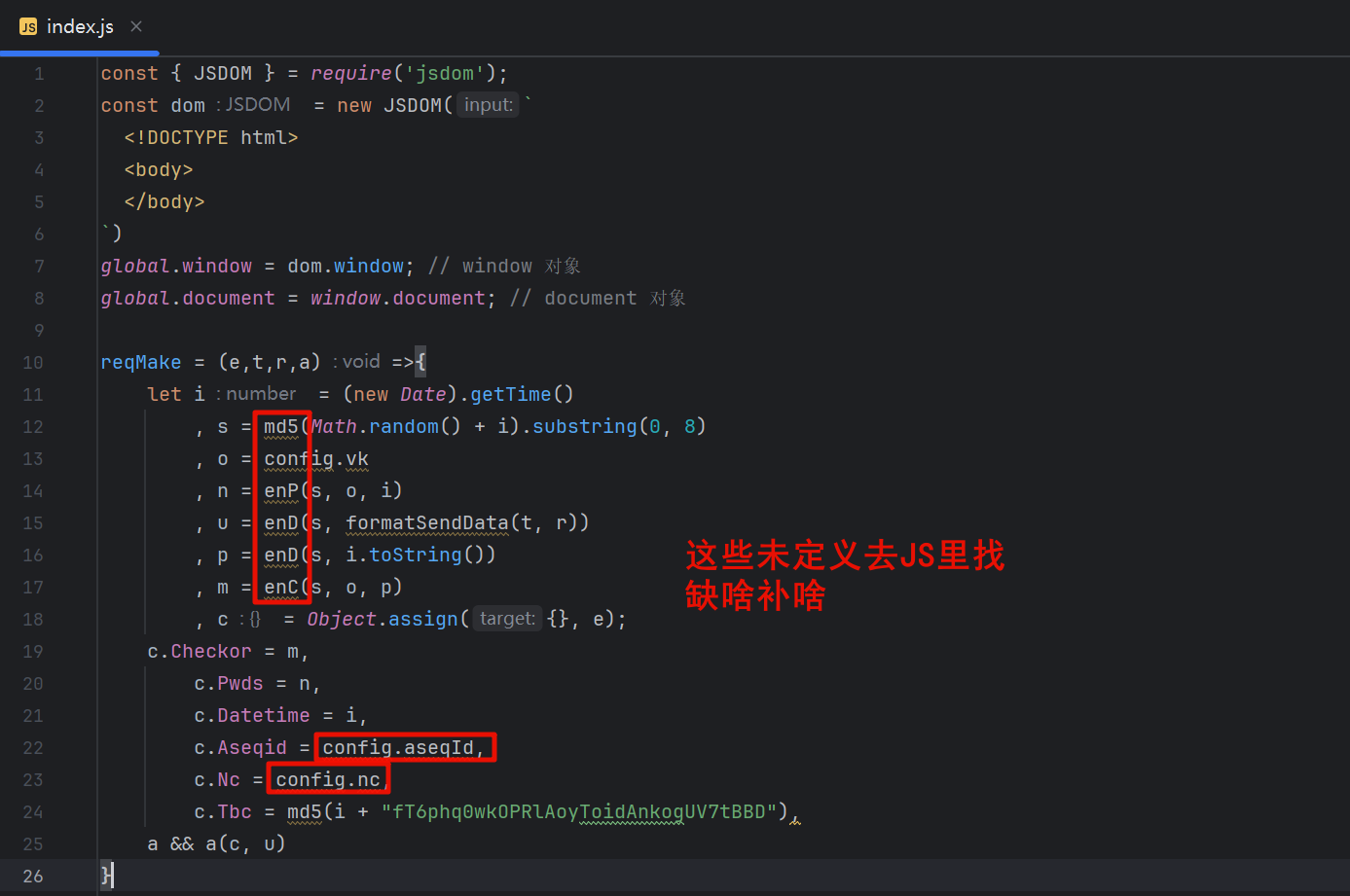
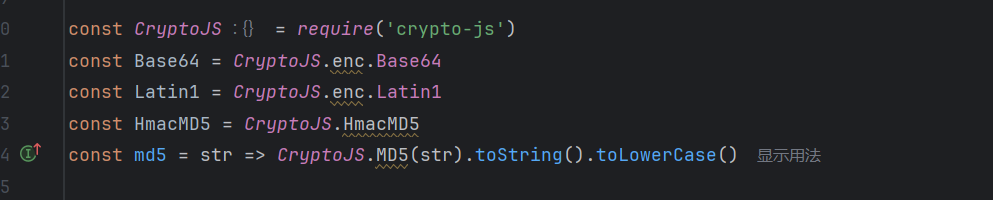
复制reqMake的代码至WebStorm,遵循缺啥补啥的原则,md5的话直接用CryptoJS的,其他得去JS里找了:

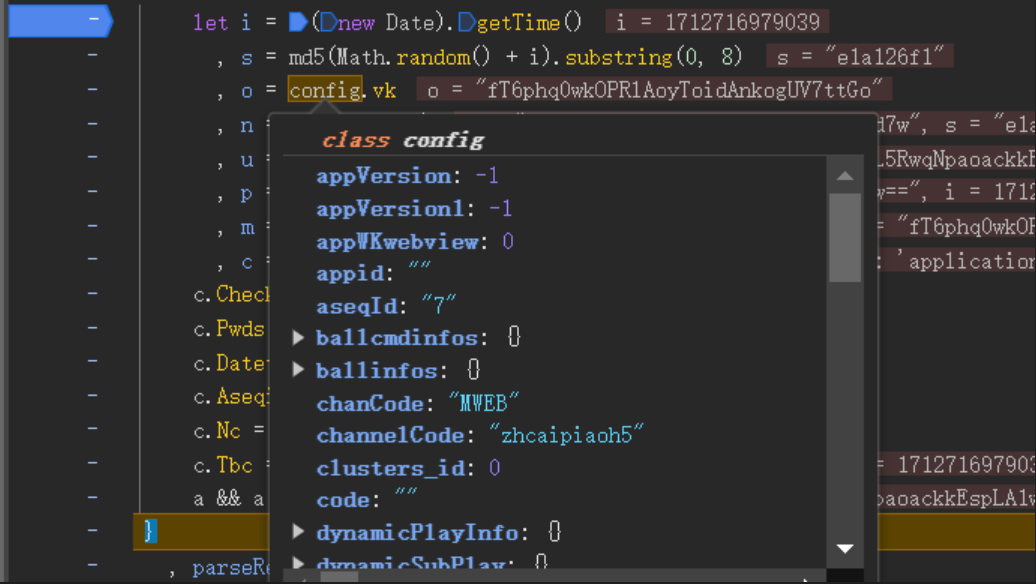
鼠标悬停可以查看对象里的值,可以跟进函数位置,其中config.vk、config.nc、config.aesign都是固定值可以看得到:


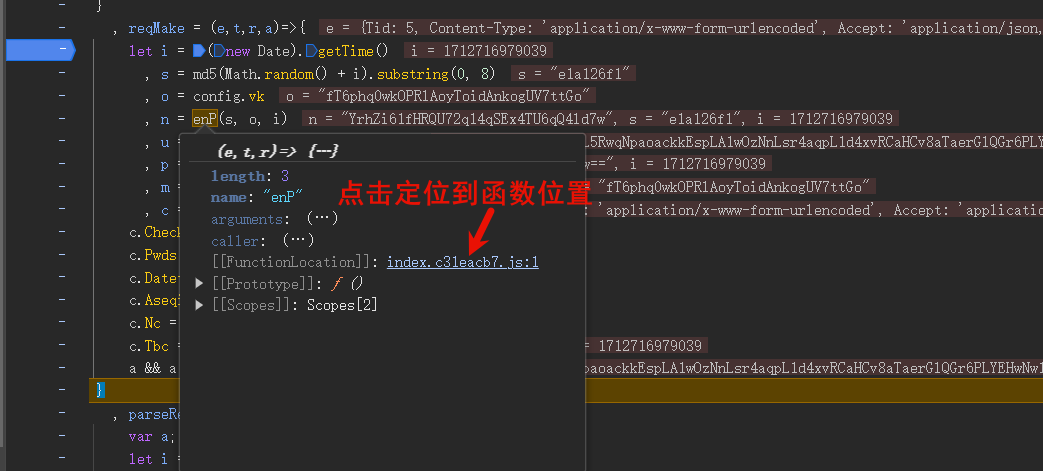
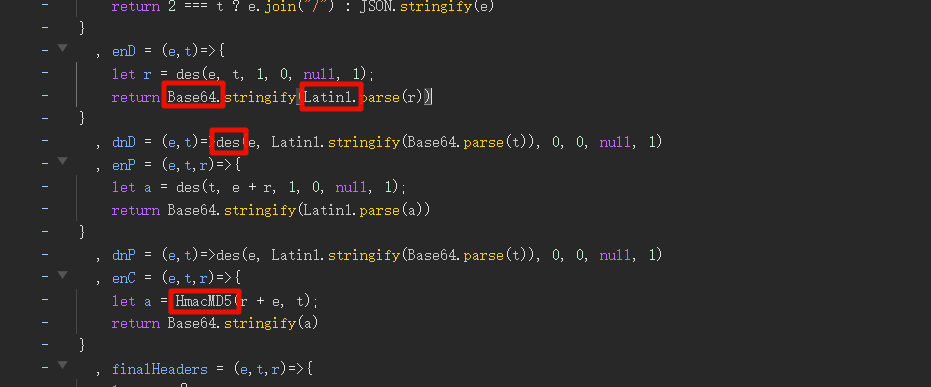
定位enP函数位置后发现加密似乎是DES加密,且dnP、dnD也都在附近,其中Base64、Latin1都属于CryptoJS的组件,直接拿来用就行,其他函数跟进去一并复制到WebStorm:


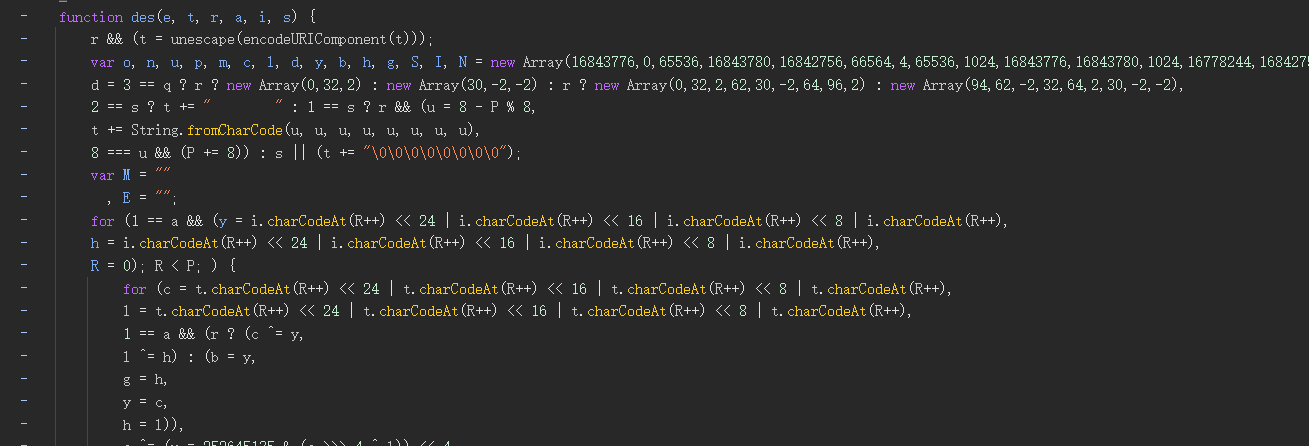
des函数:

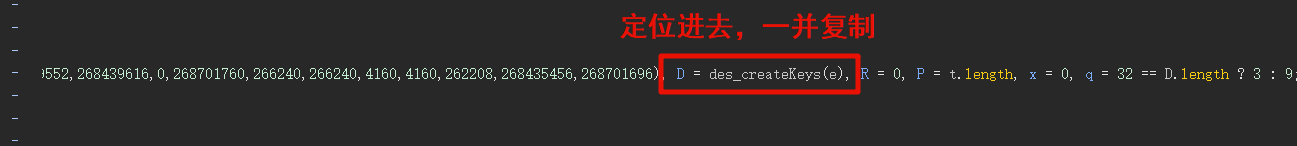
des函数中还有一个des_createKeys一并复制:

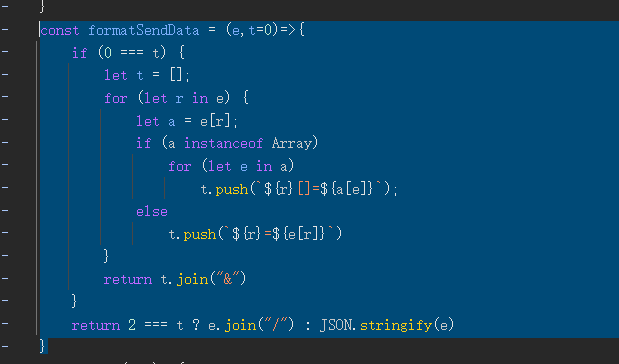
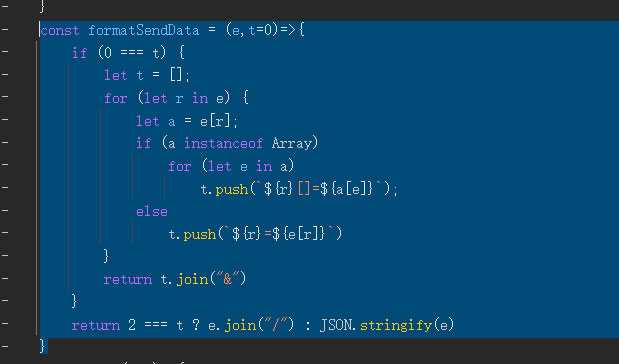
formatSendData函数同样复制:

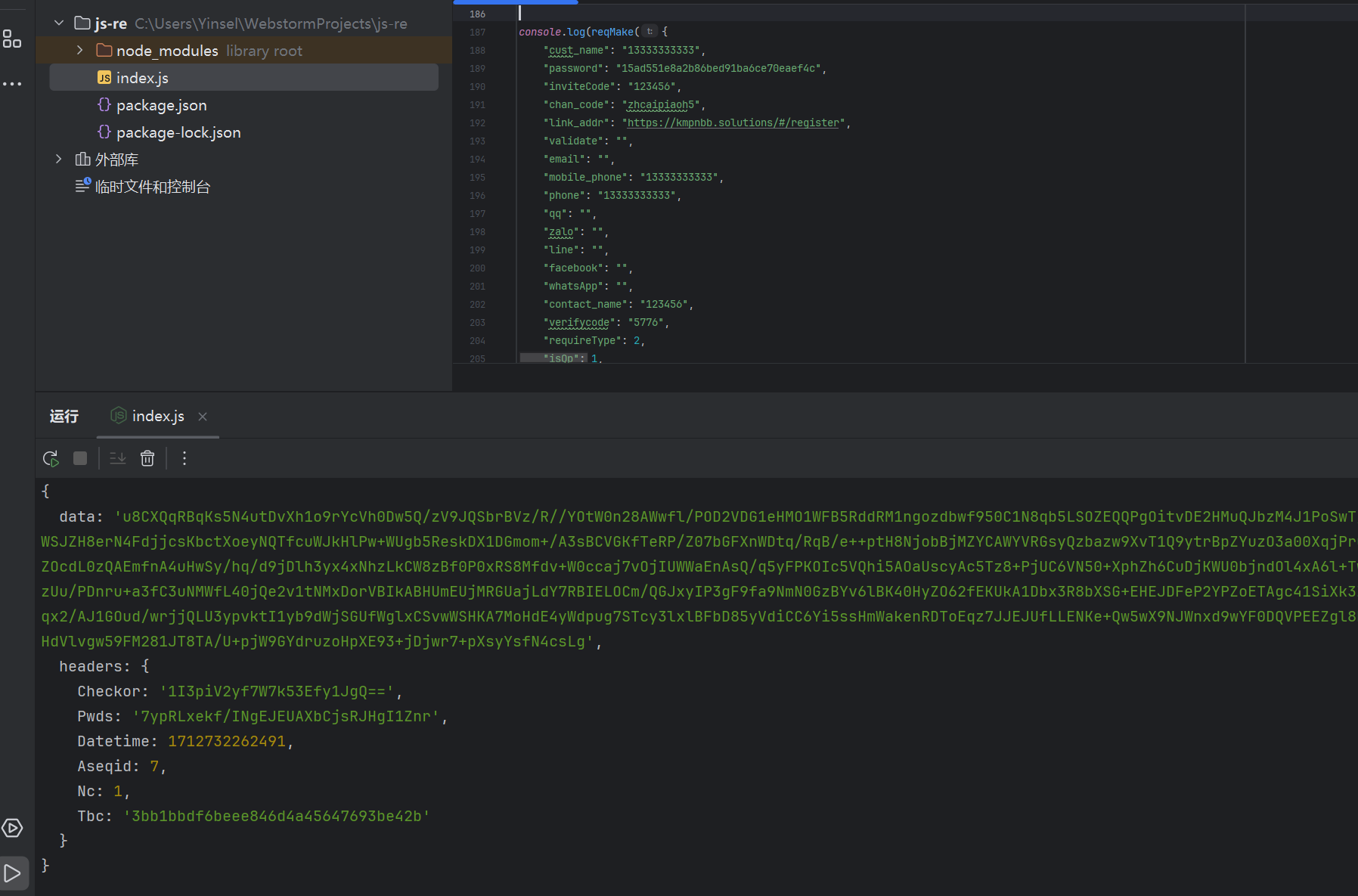
reqMake需要格式化一下,需返回加密后的结果已经头部参数,结果通过enD后赋值给u了,c中保存了头部参数,e的话可以去掉没啥用,最终返回一个合适对象就行:

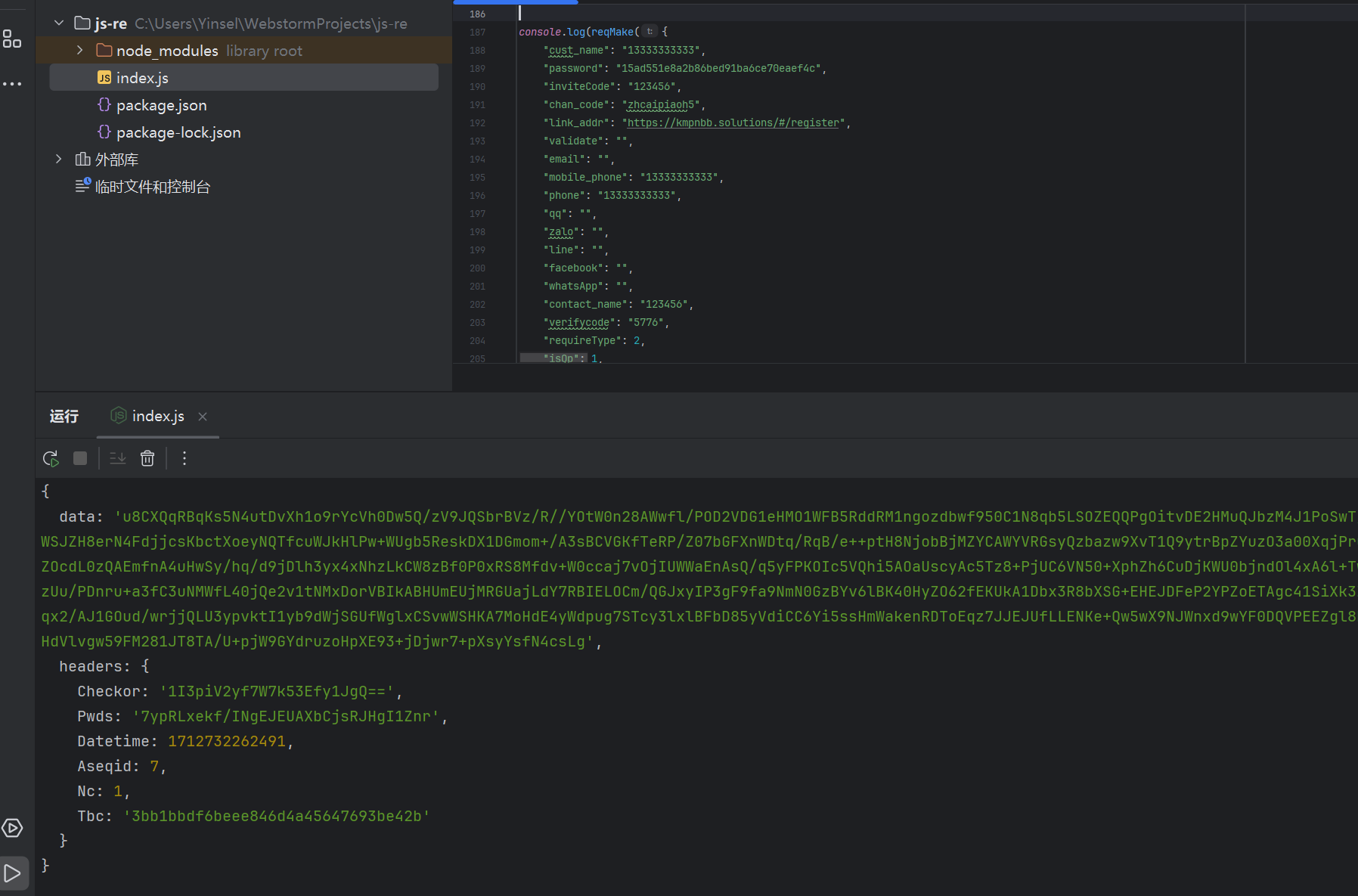
最后根据参数测试一下加密,t是需要加密的请求内容:


响应解密过程
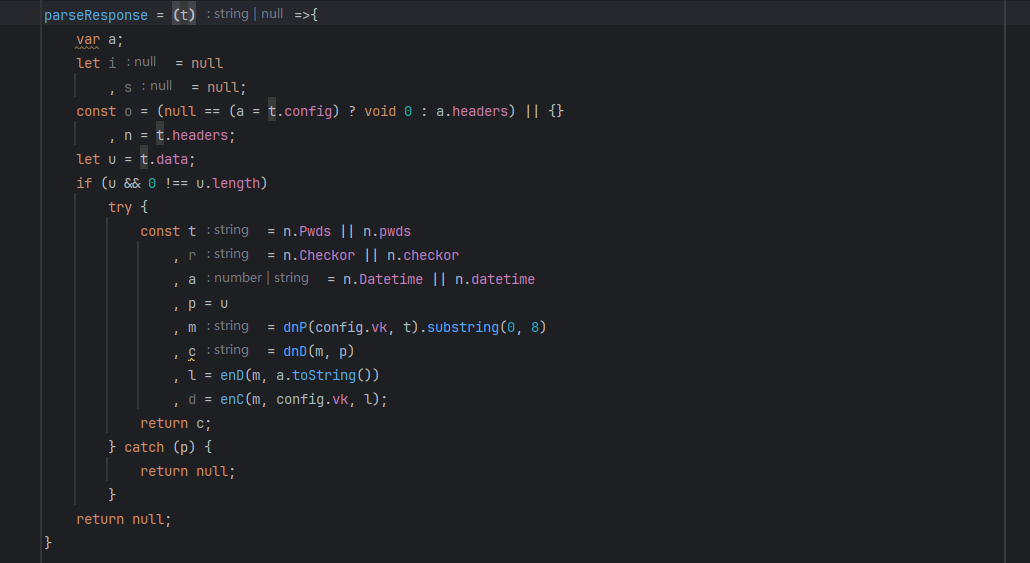
继续回到之前留意的parseResponse,打个断点,点击注册:

可以看到c是整个响应的明文,因此需要返回c,把整个函数复制到WebStorm,稍微改下,删除一些不必要的内容,保留关键部分,如下:

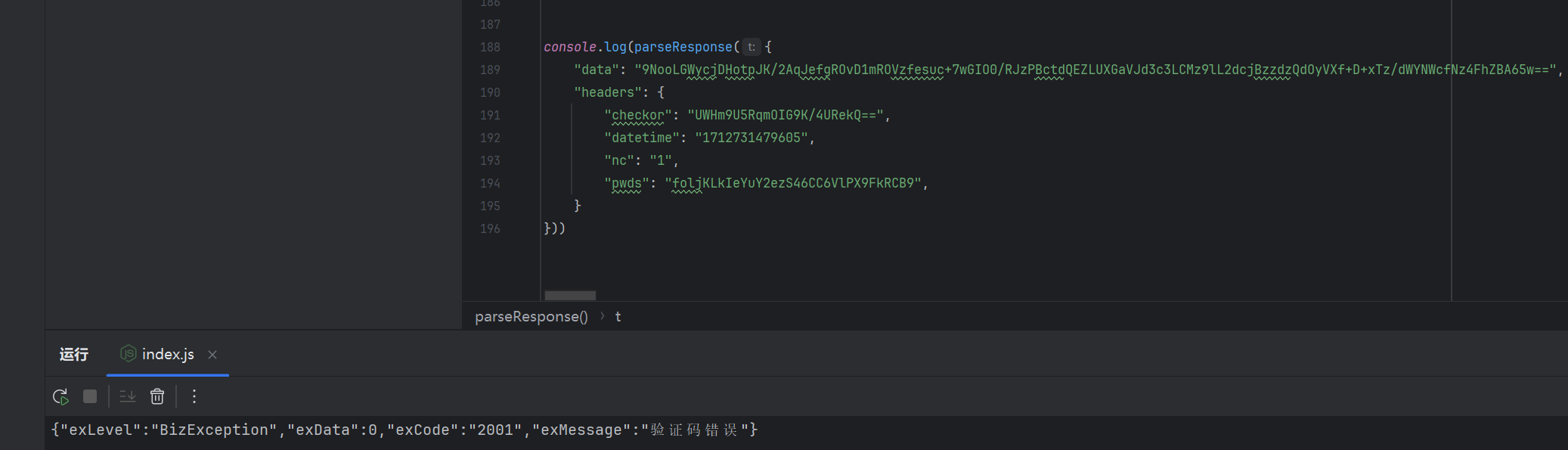
测试一下:
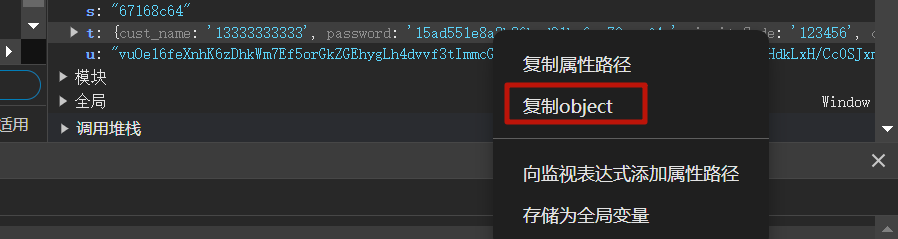
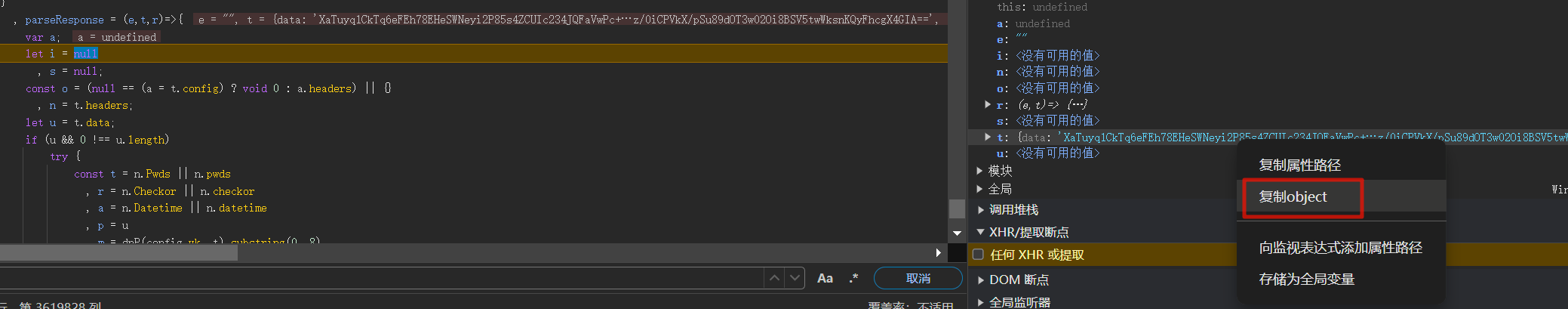
复制对象,并删除一些不需要的属性,模拟一下解密响应

结果如下:

0x04 总结
本文对网站进行了简单的Web逆向,旨在分享一些逆向小技巧,让不熟悉JS逆向的师傅们也能轻松看懂,应对渗透过程中前端加解密,从而挖到更多漏洞,总结以下几点:
了解基本的JS语法
学会使用
任何XOR或提取的断点,大部分情况都适用熟悉浏览器的调试功能,如修改变量值,定位函数
了解前端常用的加密库
学习从JS中搜索关键字,从而定位到关键位置
总的来说需要多动手尝试,才能孰能生巧。还望各位师傅们多多点赞转发,没点关注的点点关注,本公众号不发水文,只发干货!
0x05 声明
本文所提供的信息仅供学习和研究网络安全技术之用途。读者在使用这些信息时应自行判断其适用性,并对其行为负全责。作者不对任何读者因使用本文中信息而导致的任何直接或间接损失负责。
转载须知:
如需转载本文,请务必保留本文末尾的免责声明,并标明文章出处为红细胞安全实验室,同时提供原文链接。未经许可,请勿对本文进行修改,以保持信息的完整性。
感谢各位师傅们的理解与支持。
本公众号不定期更新一些技术文章,还麻烦各位师傅们点点关注,这样才不会错过哦。
1